Welcome to the 5th part of the Helix Jump development tutorial using THREE.JS
I hope you are doing great.
In the previous tutorial ( Part 4 ) you learned about game Physics, 3D axis and rotation and collision detection technique for this game.
In the previous tutorial, most of the concept of this game was covered. Now its time to make our game interactive by removing platforms we have crossed and not letting the ball bounce on red platforms.
Let's start with platform removal.
Remove Platforms
We have to detect which level of the platform is crossed. For this purpose, we took an array of the platform.
The basic idea is to iterate through the full length of the array to check which platform is crossed, but doing this is not economical because we may have many levels of platforms in our game, like 100 or even more than that ( Depending on the game complexity )
So the best way is to look only that index of the array of the platform which is not hit.
To do that I took a counter which is updated if the ball has crossed it.
Simultaneously update the score too.
This is the code. In findCollision function, I added a condition to check if the ball has crossed the platform or not, and then remove the platform if the ball has crossed it.
( I have just removed the platform, you can add tween to platforms to add realistic platform breaking behavior )
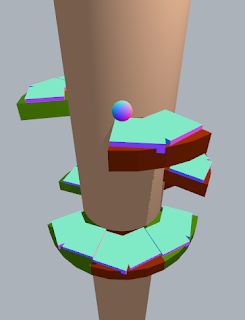
Till now if you run the game you will find when ball cross a level of the platform, the upper platforms are removed.
As you can see in this image the platforms above the ball are removed.
Now you can turn you Game.MESH_VISIBILTY = false to hide colliders.
Change ball color
We can make our game more interactive by changing the color of the ball if it hits the red platform and then display game over. To do that we will add a type check if collision occurs to the red platform then we will restart our game again.
Platform type check is added in findCollision function
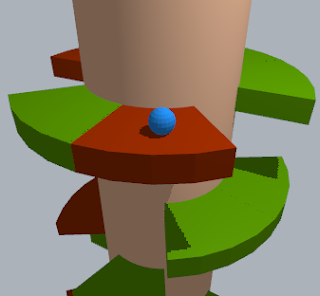
We have achieved this until now.
You can see ball color is changed to blue and game is stopped when the ball hits the red platform.
Reset Game Variables
Now we have to restart the game. To do that we need to reset all the properties and variables of the game.
Let's add game reset functionality.
Restart Game
Let's add game restart code. We will restart the game in 3 seconds after the ball hits the red platform.
So far we have developed a complete game. You can increase the number of platforms level.
I hope you are good enough to add some more features to your game like completing the game. It all depends on you how much interactive game you can make.
If you want the complete source code of this game. click here
This is the end of this tutorial series. If you stuck at adding any feature or if you want any help please comment or contact me.
If you want a tutorial on any specific game, just leave a comment I will add another tutorial.
Guys see you later, keep visiting or subscribe to my tutorial for other fantastic tutorials on the cross-platform game.
Note - Some of the social sharing buttons may not appear if you have installed Adblock to your browser, so you can whitelist my blog.
I hope you are doing great.
In the previous tutorial ( Part 4 ) you learned about game Physics, 3D axis and rotation and collision detection technique for this game.
In the previous tutorial, most of the concept of this game was covered. Now its time to make our game interactive by removing platforms we have crossed and not letting the ball bounce on red platforms.
Let's start with platform removal.
Remove Platforms
We have to detect which level of the platform is crossed. For this purpose, we took an array of the platform.
The basic idea is to iterate through the full length of the array to check which platform is crossed, but doing this is not economical because we may have many levels of platforms in our game, like 100 or even more than that ( Depending on the game complexity )
So the best way is to look only that index of the array of the platform which is not hit.
To do that I took a counter which is updated if the ball has crossed it.
Simultaneously update the score too.
This is the code. In findCollision function, I added a condition to check if the ball has crossed the platform or not, and then remove the platform if the ball has crossed it.
Game.findCollision = function() { ind = Math.abs(Math.round(this.cy)); // add this if condition if (clearInd < ind) { this.breakPlatforms(clearInd); clearInd = ind; } if (this.colliderArr[ind]) { ........... ........... ........... ........... ........... } return false; } Game.breakPlatforms = function(clearInd) { clearInd = clearInd - 1; if (this.platformArr[clearInd]) { for (var i = 0; i < this.platformArr[clearInd].length; i++) { this.cylinderGroup.remove(this.platformArr[clearInd][i]); } this.platformArr[clearInd] = undefined; ++this.score; this.scoreBoard.innerHTML = "Score " + this.score; } }
( I have just removed the platform, you can add tween to platforms to add realistic platform breaking behavior )
Till now if you run the game you will find when ball cross a level of the platform, the upper platforms are removed.
As you can see in this image the platforms above the ball are removed.
Now you can turn you Game.MESH_VISIBILTY = false to hide colliders.
Change ball color
We can make our game more interactive by changing the color of the ball if it hits the red platform and then display game over. To do that we will add a type check if collision occurs to the red platform then we will restart our game again.
Platform type check is added in findCollision function
Game.findCollision = function() { ind = Math.abs(Math.round(this.cy)); if (clearInd < ind) { this.breakPlatforms(clearInd); clearInd = ind; } if (this.colliderArr[ind]) { boxVector = new THREE.Vector3(); for (var i = 0; i < this.colliderArr[ind].length; i++) { _cubeBox = this.colliderArr[ind][i]; boxVector.setFromMatrixPosition(_cubeBox.matrixWorld); spherePos = this.sphere.position.clone(); xPoint = boxVector.x; yPoint = boxVector.y - spherePos.y; zPoint = boxVector.z; if (xPoint < 0.6 && xPoint > -0.55 && yPoint <= 2 && yPoint >= -0.2 && zPoint < -1.8 && zPoint > -2.4) { if (_cubeBox.platformType === this.RED_PIECE) { this.gameOver = true; this.scoreBoard.innerHTML = "GAME OVER"; this.changeBallColor(); this.restart(); } return true; } } } return false; } Game.changeBallColor = function () { this.ball.traverse(function (child) { if (child instanceof THREE.Mesh) { child.material.color.setHex(0x2287E5); } }); } Game.restart = function () { }
We have achieved this until now.
You can see ball color is changed to blue and game is stopped when the ball hits the red platform.
Reset Game Variables
Now we have to restart the game. To do that we need to reset all the properties and variables of the game.
Let's add game reset functionality.
Game.resetGame = function () { ind = undefined; _cubeBox = undefined; boxVector = undefined; spherePos = undefined; xPoint = undefined; yPoint = undefined; zPoint = undefined; clearInd = 0; for (var i = this.scene.children.length - 1; i >= 0; i--) { this.scene.remove(this.scene.children[i]); } this.addLights(); this.GAME_STARTED = false; this.resetGravity(); this.cameraY = -0.5; this.gameOver = false; this.score = 0; this.colliderArr = []; this.platformArr = []; this.scoreBoard.innerHTML = "Score 0"; this.camera.position.set(0, this.player.height, -6); this.camera.lookAt(new THREE.Vector3(0, -this.player.height, 0)); this.loadResources(); };
Restart Game
Let's add game restart code. We will restart the game in 3 seconds after the ball hits the red platform.
Game.restart = function () { var count = 2; var self = this; self.scoreBoard.innerHTML = "Game Restarting in " + (count + 1); var countDownId = setInterval(function () { if (count < 0) { clearInterval(countDownId); self.resetGame(); } else { self.scoreBoard.innerHTML = "Game Restarting in " + count; } --count; }, 1000); };
So far we have developed a complete game. You can increase the number of platforms level.
I hope you are good enough to add some more features to your game like completing the game. It all depends on you how much interactive game you can make.
If you want the complete source code of this game. click here
This is the end of this tutorial series. If you stuck at adding any feature or if you want any help please comment or contact me.
If you want a tutorial on any specific game, just leave a comment I will add another tutorial.
Guys see you later, keep visiting or subscribe to my tutorial for other fantastic tutorials on the cross-platform game.
Note - Some of the social sharing buttons may not appear if you have installed Adblock to your browser, so you can whitelist my blog.



No comments:
Post a Comment
Note: Only a member of this blog may post a comment.